Dit artikel is het derde en laatste deel van de reeks over het FTG-framework (Functie-Taak-Gedrag in het Nederlands) – een model voor Web Analytics dat is ontworpen voor de publieke sector. Het framework is ontwikkeld door Toon Vuursteen, een Nederlandse thought leader in digital analytics voor de overheid, die zijn expertise nu gebruikt om klanten van Deloitte Nederland te ondersteunen.
In deze reeks leert u hoe openbare instellingen dit model kunnen gebruiken om:
- Ingewikkelde rapporten te vervangen door intuïtieve en gebruiksvriendelijke dashboards
- Hun gegevensverzameling te beperken tot wat essentieel is voor hun doelstellingen
- Eenvoudig gebieden van hun websites op te sporen die verbeterd moeten worden, om prioriteiten te stellen voor veranderingen en betere diensten en toegang tot openbare informatie te bieden
- Op één lijn te blijven met de hoogste privacynormen, dankzij een veilig Analytics-platform (Piwik PRO)
In vorige artikelen hebben wede grondbeginselen van het FTG-framework uitgelegd. We hebben ook concrete toepassingen van het model voorgesteld, te beginnen met het niveau van de strategische en tactische doelstellingen.
We raden aan de andere delen van de reeks grondig te bekijken voordat u dit deel leest:
Vandaag willen we de reeks afronden door te laten zien hoe u met dashboards kunt werken die betrekking hebben op operationele doelstellingen voor uw website.

Operationele KPI’s – een korte inleiding
De KPI’s op operationeel niveau meten de prestaties van individuele pagina’s, ingedeeld in paginacategorieën, zoals:
- Ontvangers
- Navigators
- Informators
- Toelichters
- Afsluiters
- Omvormers
Hoewel afzonderlijke pagina’s klein en onbelangrijk kunnen lijken, is het tegendeel in feite waar. Waarom?

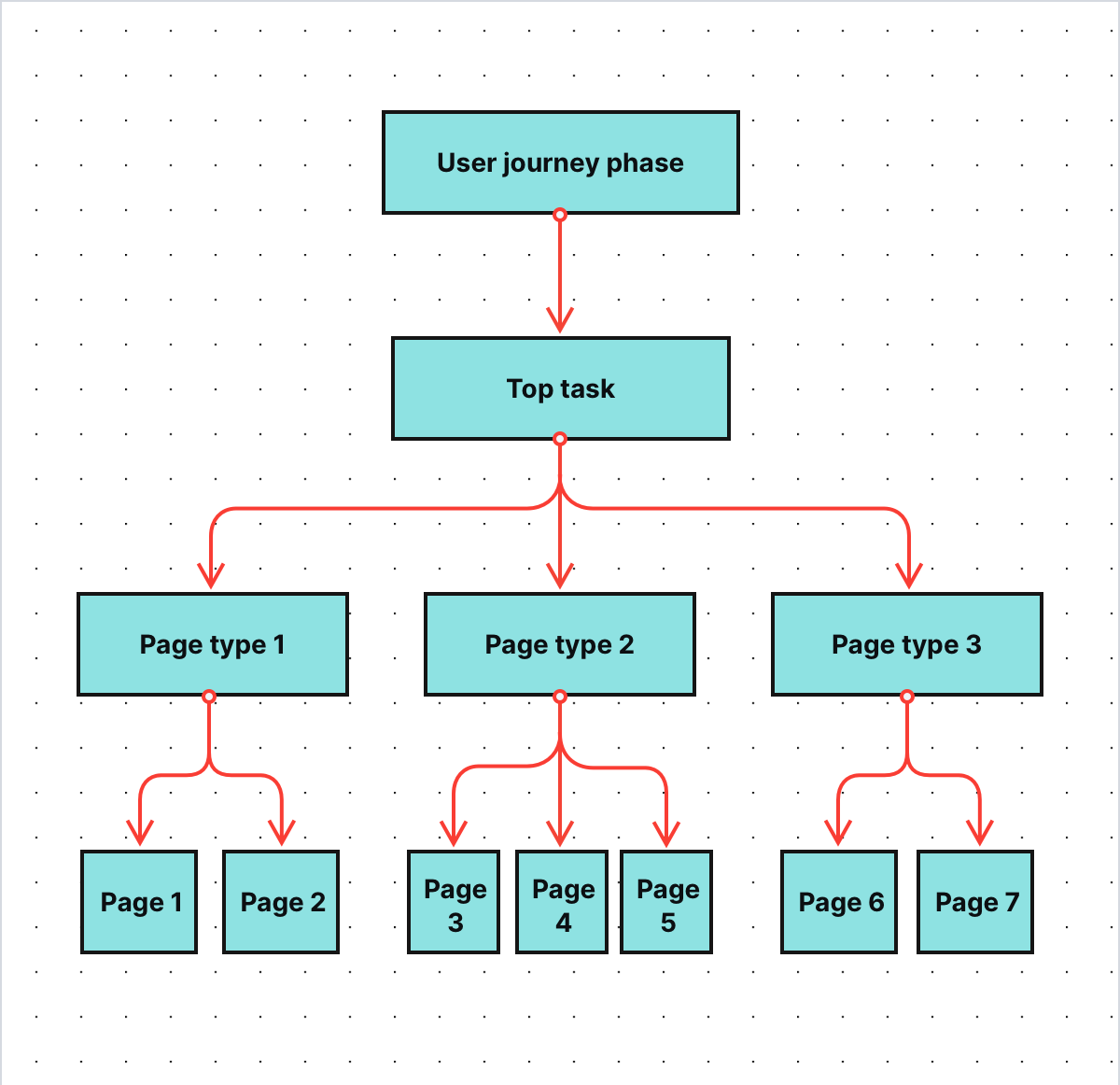
Pagina’s zijn de bouwstenen van een website en hebben een enorme invloed op de algemene prestaties. De statistieken van pagina’s beïnvloeden ook de hogere niveaus van het FTG-framework – de niveaus die betrekking hebben op de fasen van de user journey, de taken en de strategische KPI’s.
Soorten pagina’s op websites van overheden
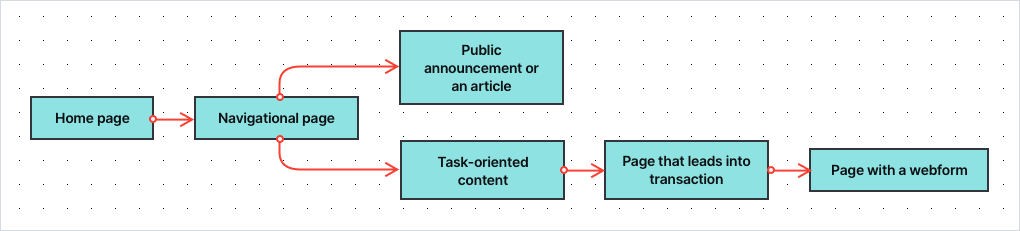
Volgens het model van Toon Vuursteen kunt u de pagina’s op websites van openbare diensten in de volgende categorieën onderverdelen:
- Ontvangers – De algemene homepage en startpagina’s van andere onderdelen van de website, zoals specifieke diensten of afdelingen. Ze hebben tot doel bezoekers te verwelkomen, ze een overzicht van de website te geven en ze naar de rubrieken te leiden waarnaar ze op zoek zijn.
- Navigators/routers – Pagina’s met uitgebreide menu’s die naar verschillende delen van de website verwijzen. Dit zijn alle paginatypes met een lijst van te volgen links, of opties waaruit men kan kiezen.
- Informators – Contentpagina’s met informatie die geen verband houdt met specifieke taken, zoals artikelen, handleidingen of openbare aankondigingen.
- Toelichters – Taakgerichte content die specifieke processen en procedures in verband met de taken uitlegt, zoals het aanvragen of omruilen van een parkeervergunning.
- Afsluiters/CTA-pagina – Pagina’s die de bezoeker naar een transactieproces leiden, zoals naar een pagina waar hij of zij een gewenste taak kan uitvoeren. Het is meestal een pagina die nadere uitleg geeft en een call to action (CTA) bevat voor de transactiepagina (omzetting) of het webformulier.
- Omzetters – Het transactieproces, meestal een webformulier, waar bezoekers hun aanvragen kunnen plaatsen of andere taken kunnen voltooien. In de meeste gevallen wordt elke stap in een formulier behandeld als een afzonderlijke pagina. Zo kunt u zien bij welke stap mensen afhaken tijdens het invullen van het formulier.
Door pagina’s in categorieën in te delen, kunt u aan bepaalde pagina’s een passende reeks meetgegevens en KPI’s toewijzen – elk paginatype dient immers zijn eigen doel en heeft andere doelstellingen. Zo kunt u ook begrijpen welke functie een bepaalde pagina heeft in de user journey en welke taken bezoekers op uw website uitvoeren.

De doeltreffendheid van paginatypes meten
Omdat elk paginatype anders is, gebruikt u ook een andere reeks meetgegevens om de prestaties te traceren. Afhankelijk van het paginatype, kunt u uw vooruitgang meten met meetgegevens zoals:
- Bekeken pagina’s – Hoeveel keer een pagina binnen een bepaalde tijd is bekeken.
- Doorklikpercentage – Het percentage bezoekers dat op een navigatielink op een pagina heeft geklikt.
- “Oeps”-percentage – Het percentage bezoekers dat op de verkeerde link heeft geklikt en op de pagina heen en weer ging op zoek naar informatie. Het geeft aan dat ze niet konden vinden wat ze zochten.
- Menupercentage – Het percentage bezoekers dat informatie heeft gezocht in het topmenu van de pagina of in de voettekst. Het geeft aan dat de pagina niet de informatie weergeeft die de bezoeker verwacht.
- Zoekpercentage – Het percentage bezoekers dat de interne zoekfunctie heeft gebruikt. Het geeft aan dat de pagina de informatie mist waarnaar bezoekers op zoek zijn.
- Contactpercentage – Het percentage bezoekers dat de contactpagina bezoekt en daar bijvoorbeeld op zoek gaat naar een e-mailadres of een telefoonnummer van uw organisatie, wat duidt op een overstap naar duurdere klantkanalen.
- Stuiterpercentage – Het percentage bezoekers dat van buiten de website op de pagina terecht is gekomen en hun bezoek onmiddellijk heeft beëindigd.
- Uitstappercentage – Het percentage bezoekers dat de website een tijdje heeft verkend, vervolgens op een bepaalde pagina is beland en heeft besloten de website te verlaten.
- Scroldiepte – Hoe ver bezoekers hebben gekeken tijdens het bladeren op de pagina.
- Tijd op pagina – Hoe lang de bezoeker op de pagina blijft.
- Extra benodigde tijd – Hoeveel extra tijd (%) een bezoeker nodig heeft in vergelijking met de snelste bezoeker.
- Toegangspercentage van SEO – Hoeveel bezoekers (%) op de website zijn terechtgekomen via zoekresultaten.
- Toegangspercentage via social media – Hoeveel bezoekers (%) op de website zijn terechtgekomen via social media-kanalen.
- Toegangspercentage van nieuwsapps – Hoeveel bezoekers (%) op de website zijn terechtgekomen via nieuwsapplicaties zoals Google Nieuws en de apps van kranten.
- Opvolgend paginagebruik – De scroldiepte van de volgende pagina die een gebruiker bezoekt.
- Verdere omzetting – Het percentage gebruikers dat een pagina naderbij heeft bezocht en een actie ondernomen heeft, zoals een formulier ingevuld.
- Eindomzettingspercentage – Het omzettingspercentage van het webformulier met betrekking tot een bepaalde taak, zoals het aanvragen van een parkeervergunning.
De verzameling meetgegevens varieert naar gelang de categorie van de pagina’s. Hier ziet u een tabel waarin wordt uitgelegd welke meetgegevens belangrijk zijn voor elk paginatype:
| Metric | Recipients | Routers | Informers | Explainers | Closers | Converters |
|---|---|---|---|---|---|---|
| Page views | ||||||
| CTR | ||||||
| Oops rate | ||||||
| Menu rate | ||||||
| Search rate | ||||||
| Contact rate | ||||||
| Bounce rate | ||||||
| Exit rate | ||||||
| Scroll depth | ||||||
| Entry rate from SEO | ||||||
| Entry rate from social | ||||||
| Entry rare from news apps | ||||||
| Successive page consumption | ||||||
| Subsequent conversion | ||||||
| Drop off rate | ||||||
| Time on page | ||||||
| Extra time needed | ||||||
| End conversion rate |
De meetgegevens hierboven vormen de basissuggestie van Toon. Het kan heel goed zijn dat u besluit om het (een beetje) anders te doen. Het “Contactpercentage” zou bijvoorbeeld niet alleen op de routerpagina’s en de toelichterpagina’s gemeten kunnen worden, maar ook op andere paginatypes. Dat hangt echt af van uw website, uw online doelstellingen en vooral van uw eigen creativiteit!
Bovendien zijn de bovenstaande meetgegevens allemaal (afgeleid van) Web Analytics-gegevens. Het is een goede gewoonte om de reeks meetgegevens uit te breiden met gegevens die gebaseerd zijn op kwalitatief onderzoek en feedback van gebruikers. In dit artikel weiden we daar niet over uit, maar noemen we er slechts twee:
- % bezoekers dat een pagina nuttig vindt
- Een score voor de begrijpelijkheid van een pagina (op een schaal van 1 tot 5)
Het team van Toon berekent KPI’s voor elk paginatype op basis van de gekozen meetgegevens, zoals:
- De algemene score – Hoe goed deze pagina het doet in vergelijking met andere pagina’s
- Groei – De vooruitgang van een bepaalde pagina over een bepaalde periode
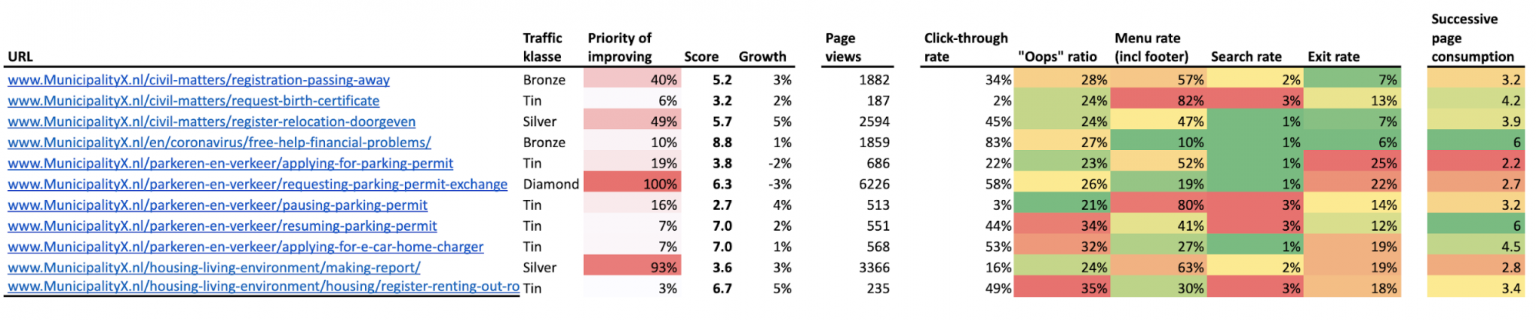
Hier ziet u een voorbeeld van een dashboard voor de navigators:

Aan de hand van al deze meetgegevens en KPI’s kunt u nagaan welke pagina’s goed werken en welke er verbeterd moeten worden. U kunt de prestaties ook vergelijken met die van andere pagina’s die hetzelfde doel dienen.
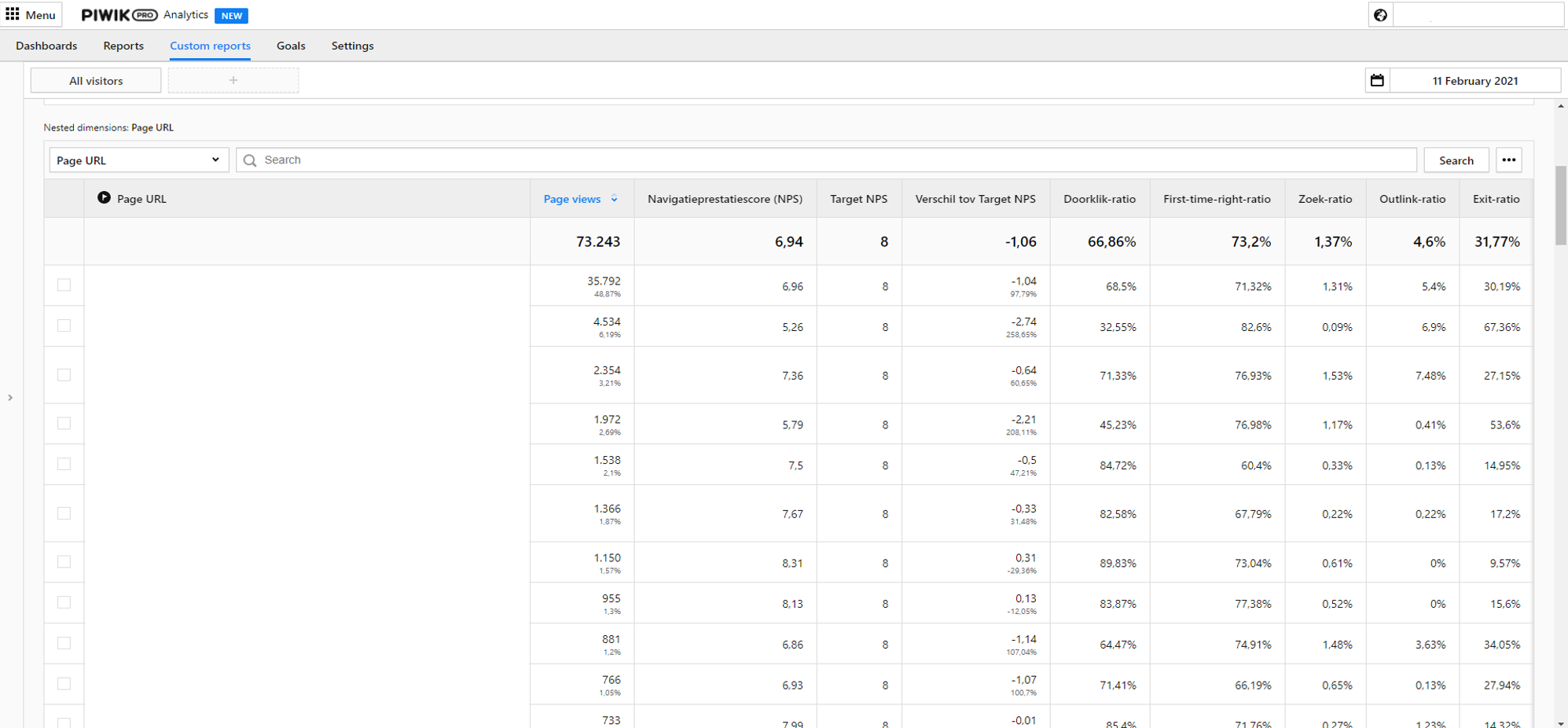
De dashboards voor overheidsinstellingen kunnen worden weergegeven in een spreadsheet, in een tool voor datavisualisatie of met de aangepaste dashboards in Piwik PRO. Hier ziet u een voorbeeld van een aangepast rapport voor navigatorpagina’s:
De dashboards voor overheidsinstellingen kunnen worden weergegeven in een spreadsheet, in een tool voor datavisualisatie of met de aangepaste dashboards in Piwik PRO. Hier ziet u een voorbeeld van een aangepast rapport voor navigatorpagina’s:

Werken met operationele KPI’s – een nuttige use case
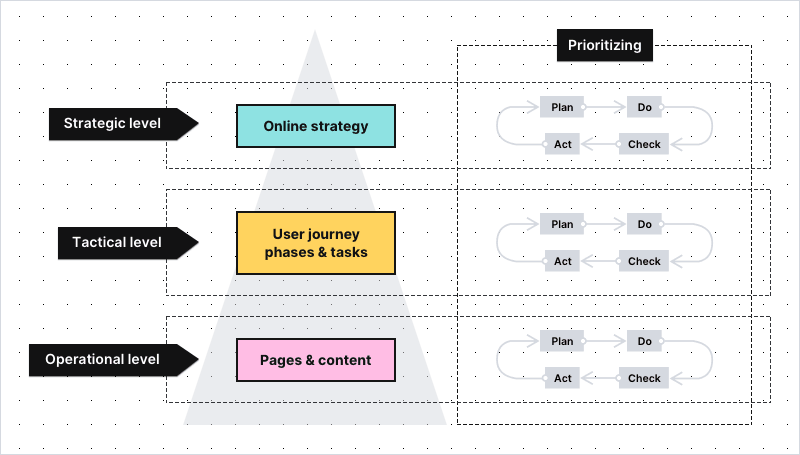
Operationele doelstellingen vormen het laagste, meest nauwkeurige niveau van het FTG–framework. Meestal komt u hier pas aan toe als u op de dashboards problemen ziet met betrekking tot de strategische en tactische doelstellingen. Om u te laten zien hoe u dashboards kunt gebruiken vanaf het operationele niveau van het FTG–framework, gaan we terug naar de use cases uit het vorige artikel.
pro tip
Als u het vorige deel van de use case nog eens wilt bekijken, klikt u op deze link.
Even een korte samenvatting – in deze use case werkt u voor een van de grootste steden van West-Europa. Het is uw taak ervoor te zorgen dat de website van uw organisatie een voortreffelijke ervaring biedt aan de bewoners. Hiervoor werkt u met het FTG-framework en de dashboards die door het team van Toon zijn ontwikkeld.
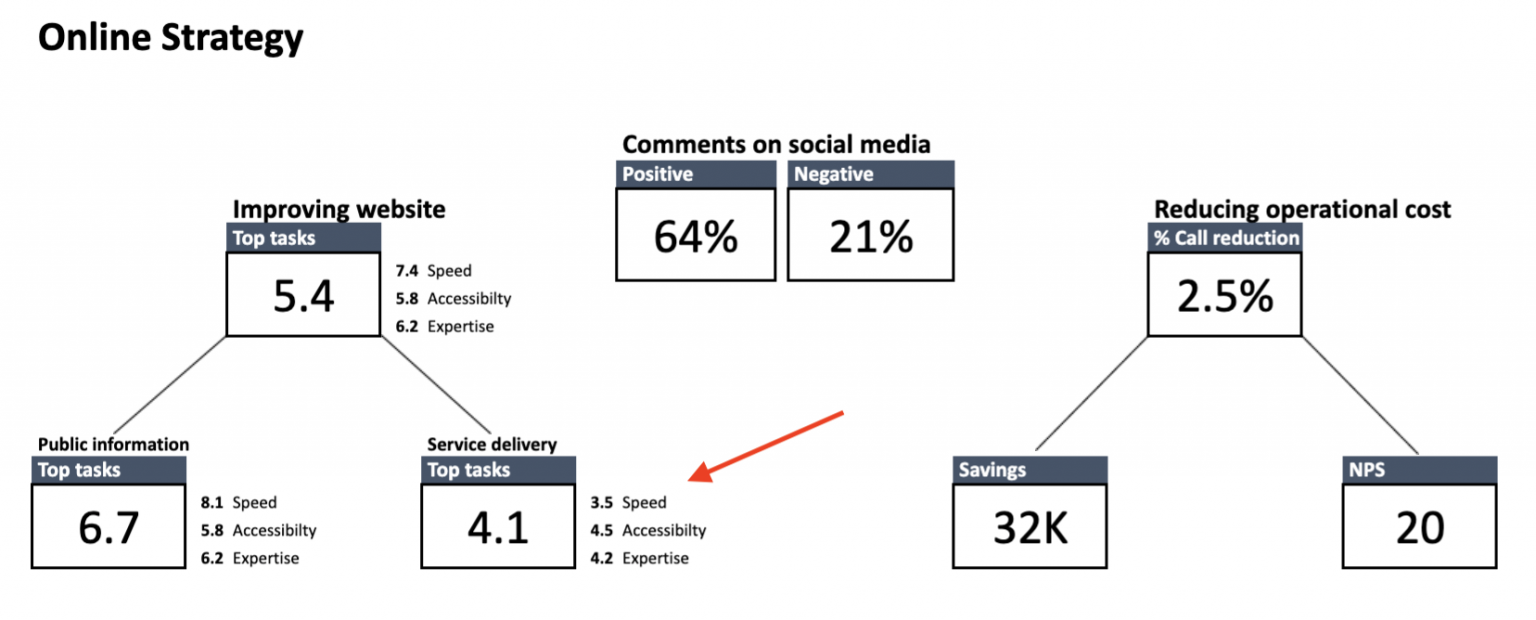
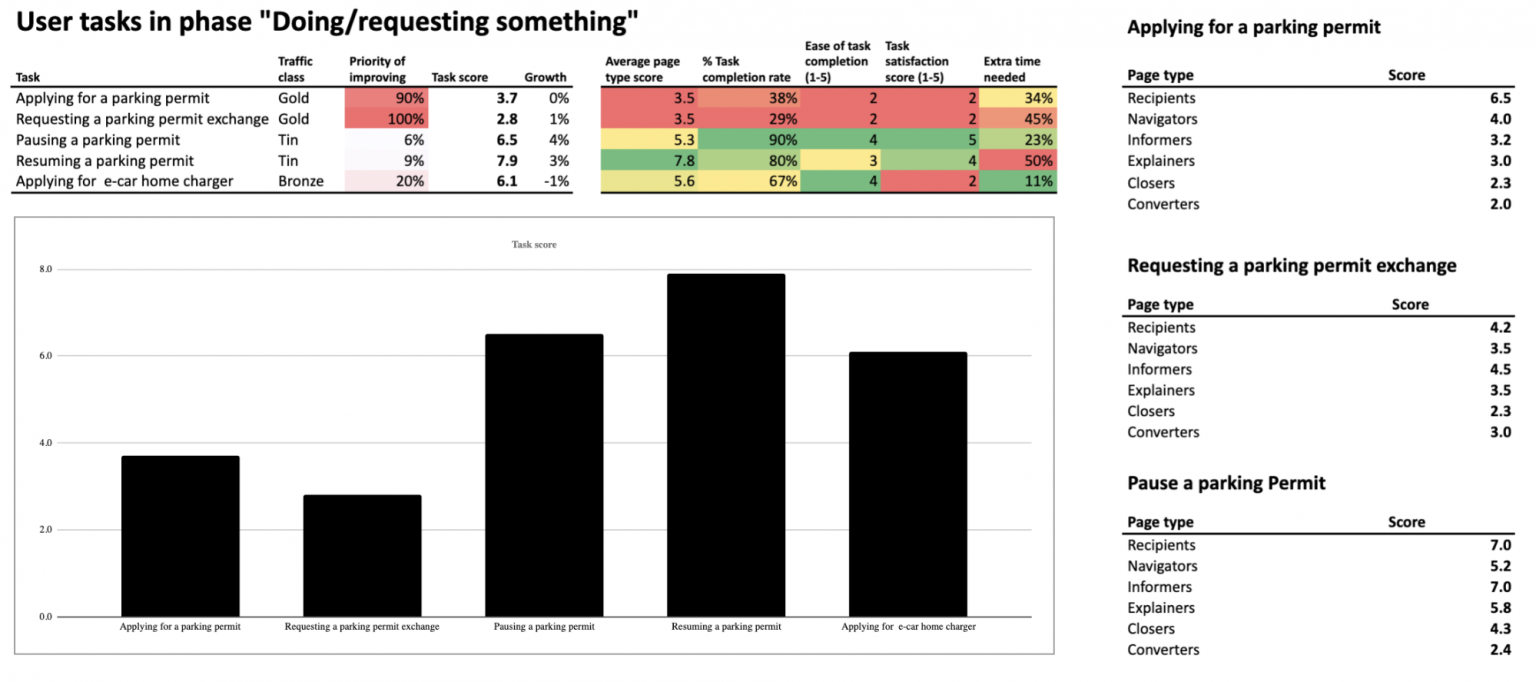
Uit de dashboards op strategisch niveau blijkt dat de score voor dienstverlenende taken zorgwekkend laag is, namelijk 4,1. Het betekent dat burgers grote obstakels tegenkomen wanneer ze toegang proberen te krijgen tot uw diensten.

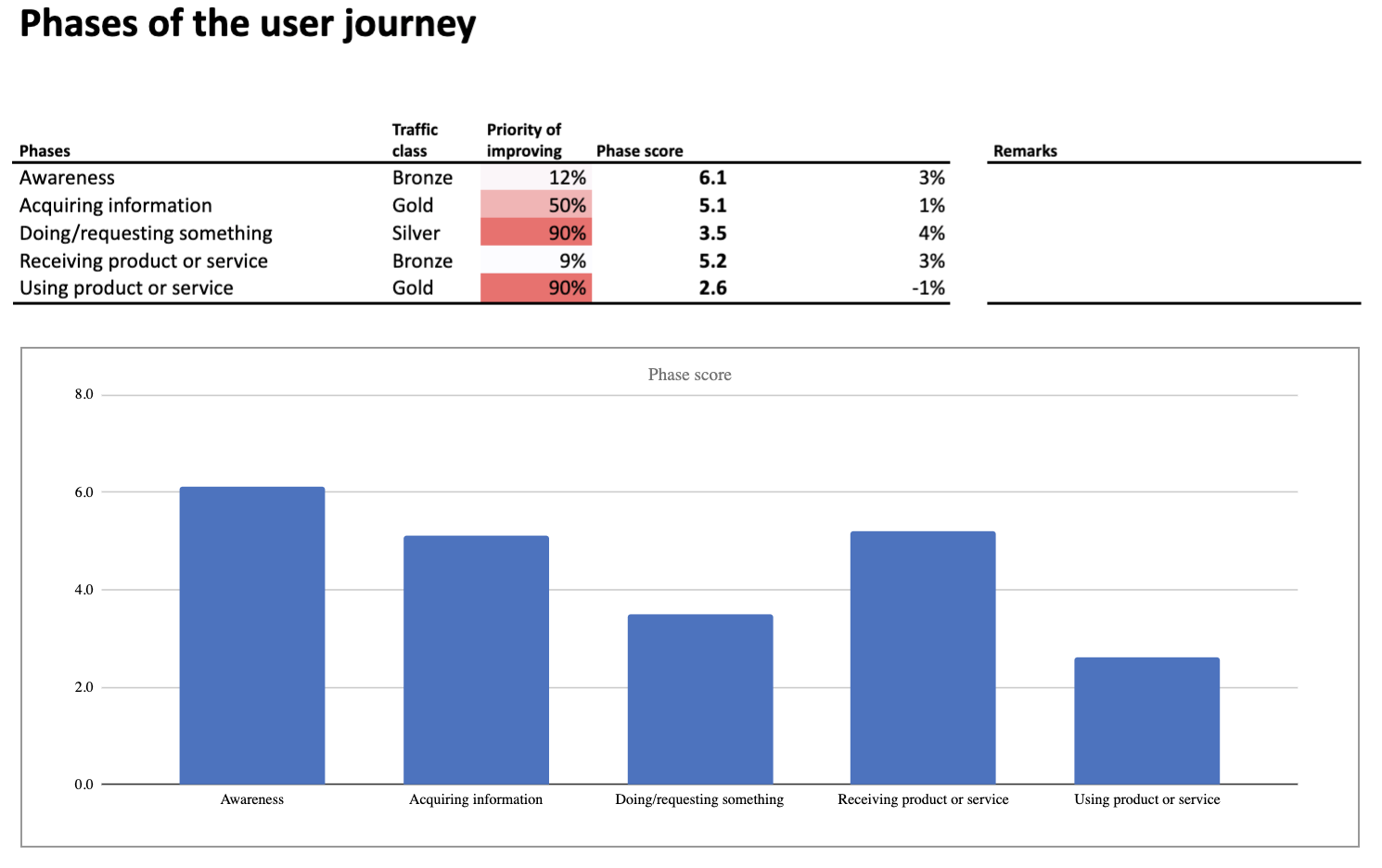
Duik nu dus dieper in de gegevens. Op het niveau van tactische KPI’s presteren de volgende fasen ondermaats:
- Iets doen/vragen
- Een product of dienst gebruiken

Tegelijkertijd suggereert het dashboard met KPI’s dat u bepaalde gebruikerstaken zou moeten onderzoeken:
- Het aanvragen van een parkeervergunning
- Het verzoek om een vergunning om te ruilen voor mensen die naar een andere parkeerzone verhuisd zijn

U kunt ook zien dat de paginatypes die we omzetters en afsluiters noemen heel slecht presteren. Maar om uit te zoeken wat de oorzaak is, moet u een stap verder gaan en de dashboards van de operationele KPI’s onderzoeken.

Laten we ze eens nader bekijken.
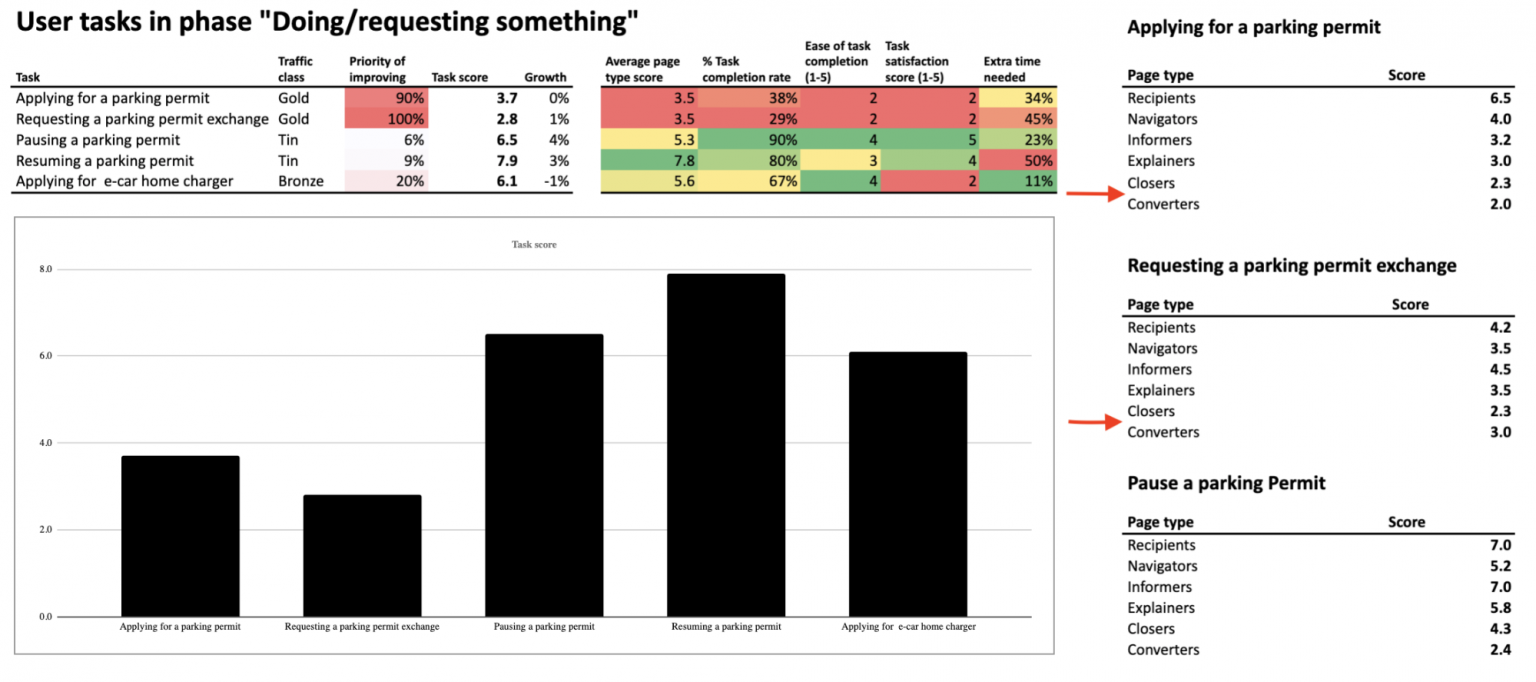
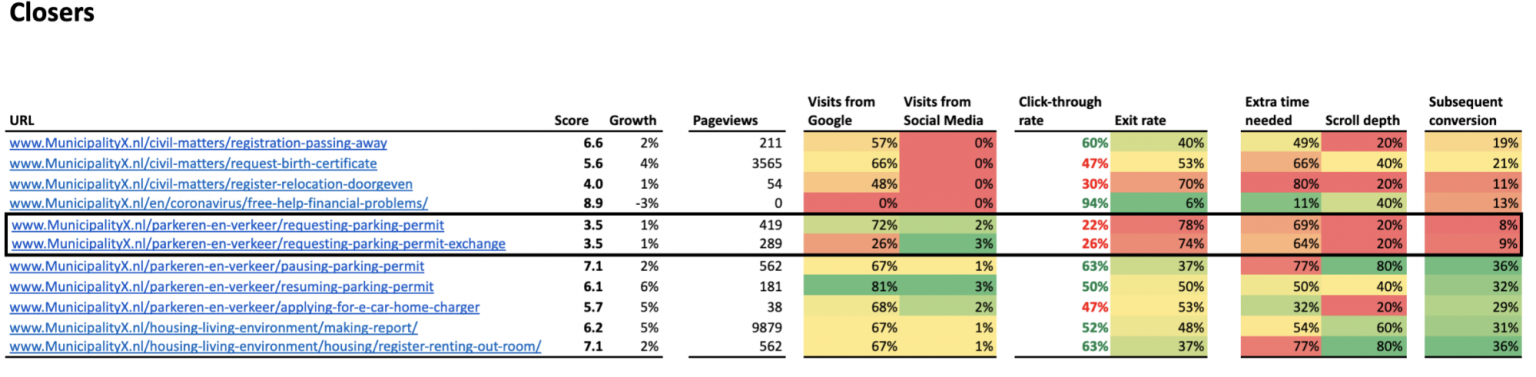
Afsluiters

Uit de gegevens blijkt dat de twee slechtst presterende pagina’s verband houden met het aanvragen van een parkeervergunning, met een lage score van 3,5.
pro tip
Een handig geheugensteuntje: Er wordt een algemene paginascore berekend op basis van alle meetgegevens die in het dashboard zijn opgenomen. In het geval van afsluiters bevat de lijst bekeken pagina’s, bezoeken via Google, bezoeken via social media, doorklikpercentage, uitstappercentage, extra benodigde tijd, scroldiepte en daaropvolgende omzetting.
Pagina voor de “Aanvraag van een parkeervergunning”
De belangrijkste oorzaak van de lage score is een doorklikpercentage van 22%. De gemiddelde bezoeker bekijkt slechts de eerste 20% van de pagina, en 78% van de bezoekers haakt af. Ook heeft de gemiddelde gebruiker 69% extra tijd nodig (in vergelijking met de snelste gebruiker) om op de call-to-action knop te klikken. Maar wat maakt dit duidelijk?
Het kan verschillende problemen aangeven, zoals:
- De call-to-action knop kan onder de vouw staan, waardoor de knop voor bezoekers moeilijker te vinden en te gebruiken is. Dit zou ook het lage doorklikpercentage verklaren.
- De instructies op de pagina zijn voor de gemiddelde bewoner moeilijk te begrijpen en ontmoedigen hem of haar de gewenste actie te ondernemen.
Of er kunnen andere redenen zijn. Het FTG-framework wijst u op slecht presterende pagina’s, maar vertelt u niet wat de oorzaak is. U moet de problemen zelf onderzoeken. Dat doet u door de ondermaats presterende pagina’s van uw website onder de loep te nemen.
Pagina voor de “Aanvraag voor het omruilen van een parkeervergunning”
Wanneer u de andere slecht presterende pagina, de pagina om het omruilen van een parkeervergunning aan te vragen, nauwkeurig analyseert, ziet u ongeveer hetzelfde. Er is echter één verschil: deze pagina heeft ook een laag bezoekerspercentage via Google – 26%. Dit betekent dat u bijzondere aandacht moet besteden aan bijvoorbeeld de dichtheid van de zoekwoorden of de opmaak van deze pagina, zodat de pagina aantrekkelijker wordt voor zoekmachines.
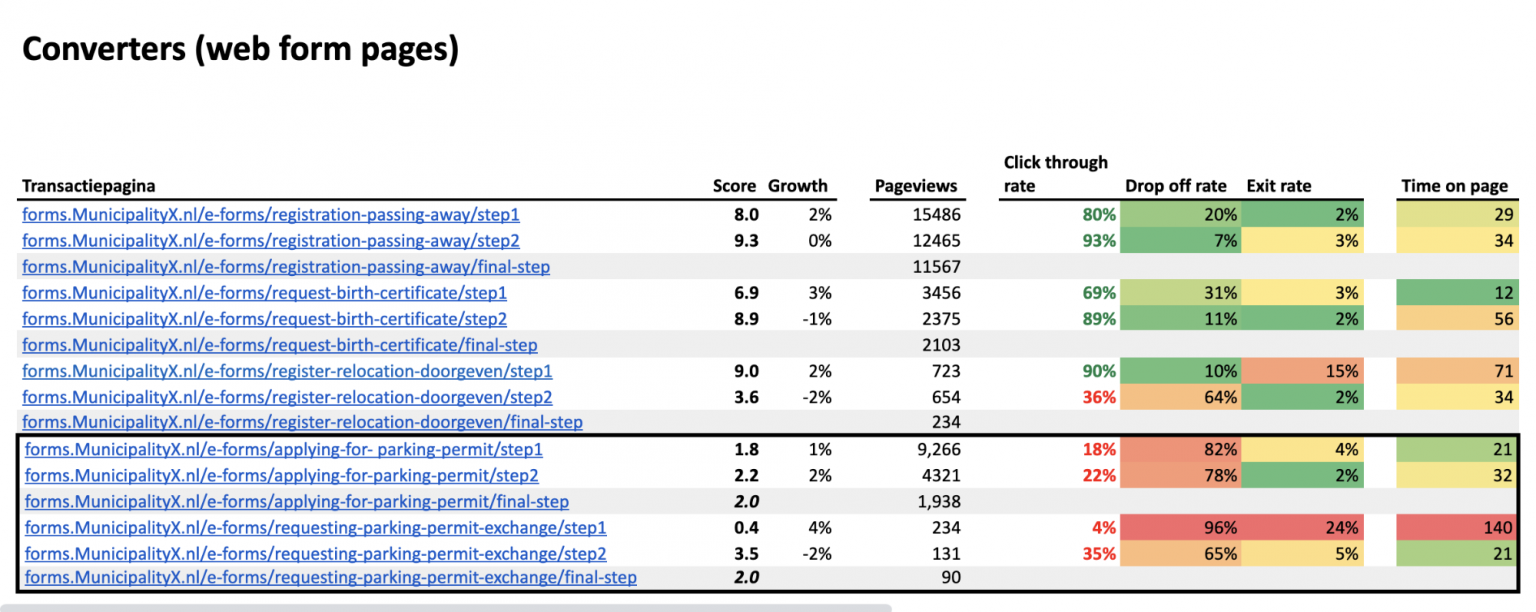
Omvormers
Laten we nu de prestaties van de ‘afsluiters’ onderzoeken – de pagina’s die de laatste stap vormen in de journey van de bewoners.

Het aanvragen van een parkeervergunning
Het dashboard laat zien welke pagina’s het slechtst presteren. De pagina’s over het aanvragen van een parkeervergunning hebben een lage score van 2,0. Dit is de gemiddelde score van de eerste (1,8) en de tweede stap (2,2) in het webformulier.
De doorklikpercentages voor beide stappen zijn laag – 18% tussen de eerste en de tweede stap, en 22% tussen de tweede en de derde. Hoger in de lijst ziet u veel betere doorklikpercentages voor verschillende omvormerpagina’s, die oplopen tot 93%. Dit maakt duidelijk dat beide stappen het slecht doen in vergelijking met andere pagina’s in dezelfde categorie.
Wat kan de oorzaak zijn van deze problemen? Het kan zijn dat:
- De inleidende tekst lastig te begrijpen is
- Een bepaalde functionaliteit op deze pagina niet goed werkt, zoals een vervolgkeuzemenu of een kaart
Er kunnen verschillende redenen zijn die de slechte scores van bepaalde stappen in het webformulier verklaren. Zoals we al zeiden, wijst het FTG-model op ondermaatse prestaties, maar u moet uw hypothese eerst nader onderzoeken.
Aanvraag voor het omruilen van een parkeervergunning
De andere slecht presterende omvormerpagina’s (de stappen in het webformulier voor de aanvraag voor het omruilen van een parkeervergunning) hebben dezelfde lage score van 2,0. Vooral de score van de eerste stap is alarmerend, aangezien deze slechts 0,4 bedraagt.
Bovendien kunt u in de eerste stap zien dat veel mensen niet zomaar uit de funnel vallen – 24% verlaat de website volledig. Tot slot is de gemiddelde tijd op de pagina in de eerste stap erg lang in vergelijking met alle stappen in andere webformulieren.
Dit kan wijzen op problemen zoals:
- Te lange of ingewikkelde instructies voor de aanvraag voor het omruilen van een parkeervergunning
- Te veel velden in het formulier, waardoor het lastig in te vullen is
- Onduidelijke namen van de velden in een formulier
- Slechte werking van sommige functies op de pagina in bepaalde browsers (zoals een verzendknop)
U moet alle mogelijke oorzaken doorlopen en nader onderzoek doen. In dit geval, met het extreem hoge afhaakpercentage van 96%, zou het een goed idee zijn een aantal gebruikerstests uit te voeren.
Samenvatting
Het FTG-framework is een prima methode om ondermaats presterende gedeelten van uw websites op te sporen en te onderzoeken, aangezien de gegevens worden voorgesteld op gebruikersvriendelijke dashboards. Zo kunt u eenvoudiger prioriteiten stellen voor veranderingen, aangezien de meetgegevens aangeven welke pagina’s uw onmiddellijke aandacht vereisen.
Deze methode wint dan ook aan populariteit bij overheidsorganisaties en hun personeel die de digitale toegang tot diensten en informatie willen verbeteren, maar niet de analytische achtergrond hebben om aan complexe analytische rapporten te werken.
De methode biedt geen kant-en-klare antwoorden op een presenteerblaadje, maar wijst duidelijk aan waar u ze moet zoeken.
Volg Toon Vuursteen op LinkedIn als u meer over het framework te weten wilt komen, aangezien hij daar meer informatie deelt over concrete toepassingen van het model. Hij geeft ook updates over zijn boek ‘Web Analytics voor overheden’, dat in mei 2022 wordt uitgegeven.
Tot slot kunt u altijd contact met ons opnemen als u vragen hebt over veilige analytics voor openbare instellingen en overheden. Ons team geeft u graag een persoonlijke demo.